Du möchtest WordPress lernen?
Dann bist du hier genau richtig!
Ich zeige dir wie du WordPress lernen kannst und führe dich dabei Schritt für Schritt durch alle wichtigen Themen rund um WordPress.
WordPress Grundlagen lernen
Zuerst lernst du hier was WordPress ist, den Unterschied zwischen WordPress.com und WordPress.org und die Grundlagen von der Installation bis hin zur Erstellung deines eigenen Blogbeitrags.
Einführung in WordPress
WordPress ist eine Blogsoftware und ein Content Management System (CMS), du kannst damit deinen eigenen Blog erstellen, eine Firmenwebseite oder sogar deinen eigenen Shop.
Unterschied zwischen WordPress.com und WordPress.org
Bei WordPress.com kannst du eine Webseite hosten lassen und dort werden dir auch einige Aufgaben wie WordPress-Sicherheit und Backups abgenommen.
Bei WordPress.org kannst du dir die Blogsoftware WordPress herunterladen und auf deinem eigenen Webspace installieren. Dabei musst du dich selbst um ein eigenes Hosting, URL, Sicherheit, Updates und Backups kümmern.
Ich nutze selber WordPress von WordPress.org auf meinen Webseiten.
Du bist wahrscheinlich auch deswegen auf dieser Webseite gelandet, weil du auf deiner eigenen URL WordPress nutzen möchtest oder bereits installiert hast.
Daher geht es in diesem Artikel um das selbst gehostete WordPress, also um WordPress.org.
Installation
Viele Hosting Anbieter bieten WordPress als „One-Click“-Installation in ihrem Hosting an. Das hat den Vorteil, dass dir dort viel Arbeit bei der Installation und den Einstellungen abgenommen wird.
Wenn du bei einem Hosting-Anbieter wie All-Inkl bist, wie ich, dann empfehle ich dir diese „One-Click“-Installation.
Bei anderen Anbietern werden zusätzliche Tools installiert die du nicht brauchst und gleichzeitig haben bei solchen Anbietern die Installationen einige Einschränkungen.
Am besten fragst du den Hosting-Anbieter deiner Wahl auch nach der Art der WordPress-Installation, ob alles deinen Vorstellungen entspricht, damit du später nicht zu einem anderen Anbieter wechseln musst.
Einloggen
Um dich bei deiner neuen WordPress Installation einloggen zu können, musst du im Browser deine URL mit dem Zusatz /wp-login oder /wp-admin eingeben.
Das sieht dann so aus: https://www.meine-neue-webseite.de/wp-login
Statt „meine-neue-webseite“ schreibst du wie deine Website heißt.
Wenn du das eingegeben hast, landest du auf der folgenden Login-Seite:

Dashboard
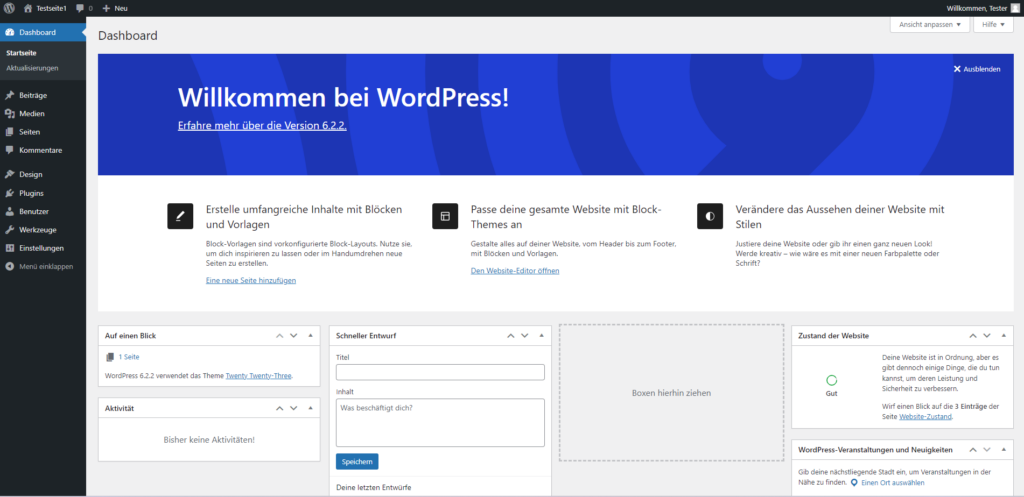
Nach dem erfolgreichen Login landest du im WordPress Dashboard von deiner WordPress-Installation.
Je nach WordPress-Version kann sich das Aussehen von deinem Dashboard von dem Beispiel in dem Bild unterscheiden.
Im mittleren Bereich, wo „Willkommen bei WordPress!“ steht, siehst du die Ansicht von deinem Dashboard. Dort gibt es auch verschiedene Übersichten oder Tools die du alle verbergen kannst.

In deinem Dashboard siehst du ganz oben eine Leiste mit einem Link zur WordPress-Info, ein Link zu den Kommentaren durch die Sprechblase, ein +Neu um neue Inhalte zu erstellen, eventuell installierte Plugins und ganz rechts siehst du wer angemeldet ist.
Meine lokale Website heißt „Testseite1“ und ich bin als „Tester“ eingeloggt.

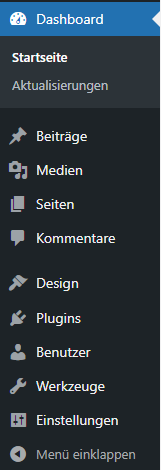
Auf der linken Seite siehst du ein Menü mit verschiedenen Links. In einer neuen Installation sieht es so aus wie auf dem folgenden Bild.

Grundeinstellungen
Nach der Installation solltest du dich um die Grundeinstellungen kümmern. Diese findest du auf der linken Seite in deinem Dashboard Menü unter „Einstellungen“. Wenn du auf Einstellungen klickst, wird dieser Menü-Punkt aufgeklappt und du siehst das folgende Bild.

Permalinks
Permalink steht für permanenter Link und ist der Link unter dem ein Inhalt auf deiner Website zu finden ist. Das ist beispielsweise der Link zu einem Blog-Beitrag.
Permalinks sollten eingestellt werden, bevor die ersten Blog-Beiträge erstellt werden.
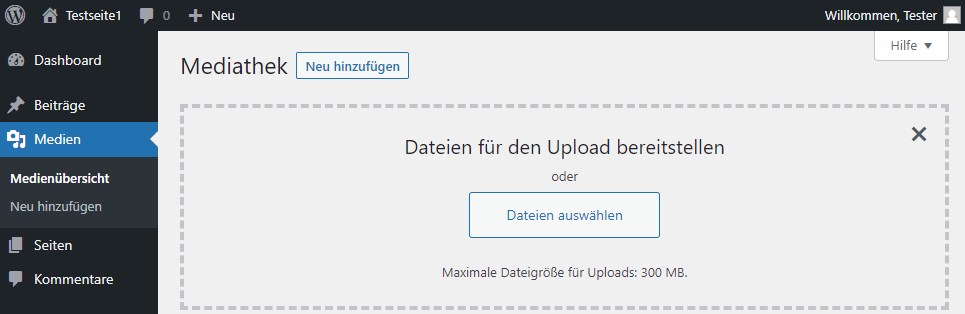
Mediathek
Bevor Artikel geschrieben werden, sollten die benötigten Bilder hochgeladen werden. Das gilt auch für das Favicon.
Das kannst du tun, indem du auf „Medien“ klickst, dann „Neu hinzufügen“ und dann „Dateien auswählen“.
Die Bezeichnung Medien gibt es aber zwei Mal und es ist nicht der Menüpunkt unter den Einstellungen gemeint, sondern der der im Menü direkt zu finden ist, siehe Bild unten.

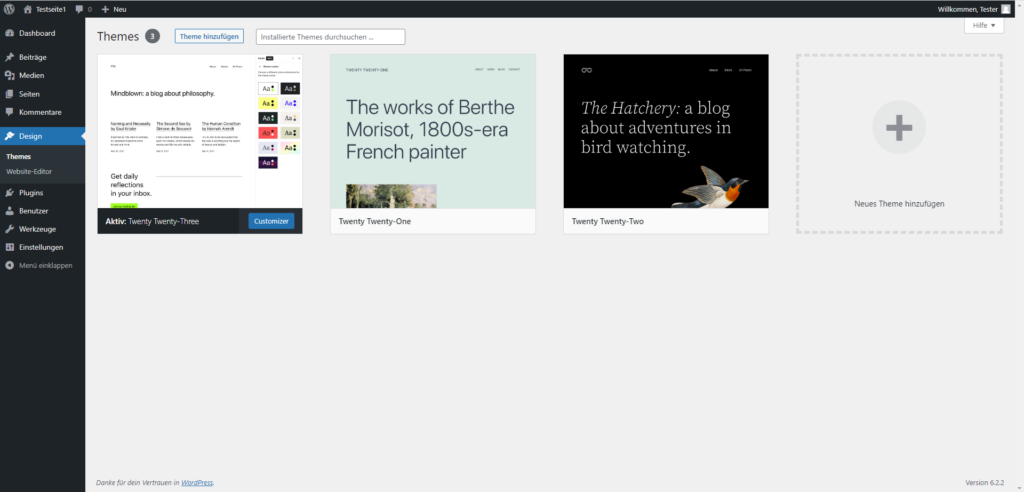
Theme Installieren
Ein Theme ist das sogenannte „Thema“ deiner Webseite, darin sind alle Vorgaben wie Layout, Farben, Schrift und Funktionen hinterlegt. Das Theme ist das was für deine Website-Besucher als Website sichtbar ist, WordPress ist „nur“ das System, das deine Website darstellt.
Ein WordPress-Theme kann ganz einfach installiert werden. Dazu klickst du in deinem Dashboard auf „Design“ und landest direkt auf der Seite wo deine Themes installiert sind und kannst dort auch neue installieren, siehe Bild unten.

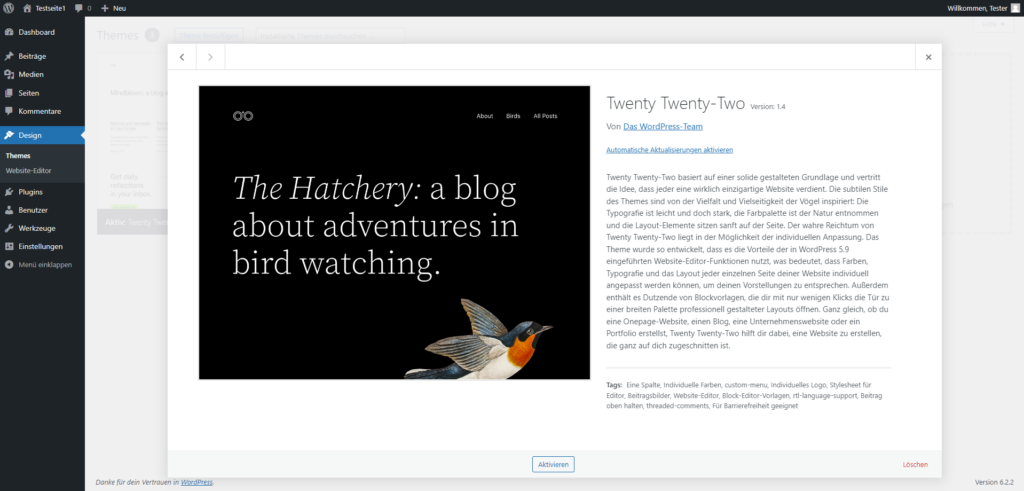
Theme löschen
Es kommt vor, dass sehr viele Themes installiert wurden, aber nicht mehr gebraucht werden.
Wie entferne ich diese Themes wieder?
So geht`s:
- Du klickst auf „Design“, um zu deinen Themes zu gelangen.
- Dann navigierst du mit der Maus über ein Theme, es erscheint ein „Aktivieren“-Button und im mittleren Bereich von dem Theme erscheint „Theme-Details“
- Jetzt klickst du auf „Theme-Details“ und die Details zu dem Theme werden aufgerufen.
- Unten rechts gibt es ein kleines aber rotes „Löschen“.
- Wenn du darauf klickst, wirst du nochmal gefragt ob du es löschen willst.

Alternativ kannst du dich auch über FTP in deine Installation einloggen und einfach den Ordner mit dem zu löschenden Theme löschen.
Einfacher und schneller geht es allerdings über deine WordPress Installation.
Plugins installieren
Plugins sind Erweiterungen mit speziellen Funktionen für deine WordPress-Installation. Wenn du beispielsweise ein Kontaktformular haben möchtest, dann kannst du dir dafür ein Plugin installieren.
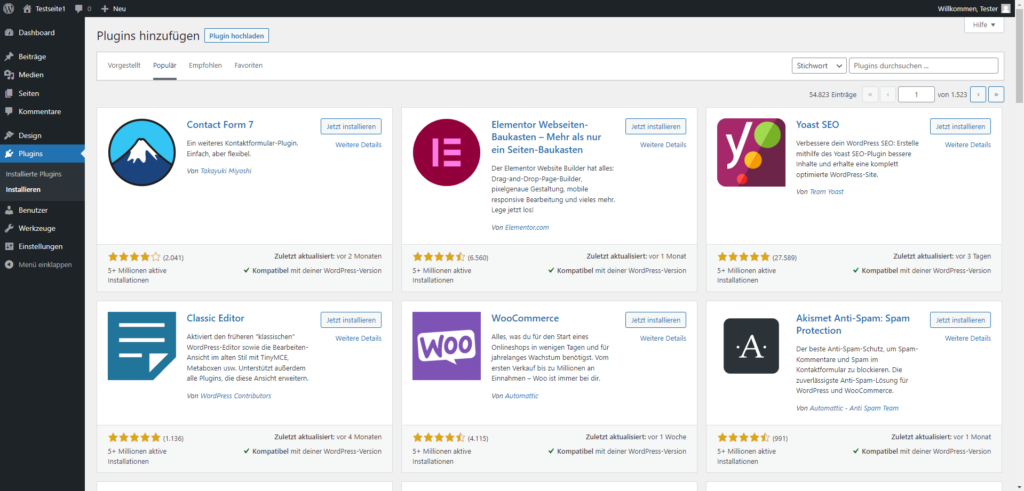
Plugins kannst du installieren indem du im Dashboard im Menü auf „Plugins“ und dann auf „Installieren“ klickst.
Im folgenden Bild siehst du eine Übersicht mit populären Plugins. Plugins die du über dein WordPress-Dashboard installieren kannst, sind in der Regel kostenlos in der Basis-Version. Zu manchen Plugins gibt es eine Pro-Version und diese kostet dann etwas.
Die meisten Websites kommen mit den kostenlosen Plugins aus. Dienstleister und Shop-Betreiber brauchen teilweise auch Plugins in der Pro-Version, das ist aber von Website zu Website unterschiedlich.

Plugins löschen
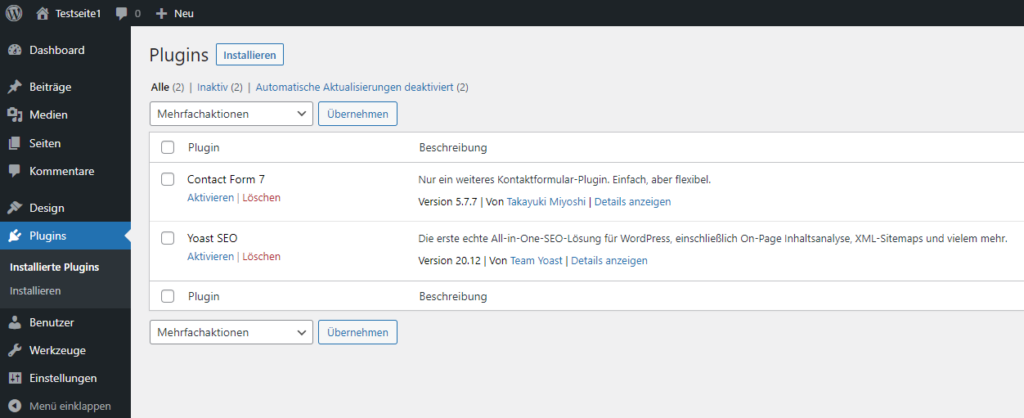
Plugins kannst du einfach löschen indem du auf „Plugins“ klickst und anschließend auf „Installierte Plugins“. Nun erscheint die Übersicht mit den installierten Plugins und an jedem Plugin steht „Aktivieren“ und „Löschen“.
Löschen anklicken und Sicherheitsnachfrage von WordPress bestätigen und weg ist es.

Updates
Die Updates bzw. Aktualisierungen können ganz einfach aufgerufen werden, indem du zuerst auf Dashboard und dann auf „Aktualisierungen“ klickst.

Anschließend erscheint das Fenster mit den möglichen Aktualisierungen. Dort kannst du WordPress, Plugins, Themes und Übersetzungen aktualisieren.
Bei den Übersetzungen geht es um die Übersetzungen zu WordPress, Themes und den Plugins, damit diese in deiner eingestellten Sprache verfügbar sind. Es geht nicht um Übersetzungen von eigenen Text-Inhalten in deinem Blog in andere Sprachen wie es auf mehrsprachigen Websites möglich ist.
Favicon
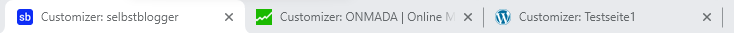
Das Favicon ist das Icon, das in dem Fenster deines Browser angezeigt wird wenn du eine Website besuchst. Im Folgenden kannst du drei Beispiele sehen. Das dritte Beispiel hat das Favicon von WordPress, weil das ist standardmäßig eingestellt ist. Da es bisher nicht geändert wurde ist es auf der „Testseite1“ immer noch zu sehen.

Das Favicon kannst du über den „Customizer“ erreichen. Der Customizer ist oft unter „Design“ zu finden oder wenn eine Seite aufgerufen wird, kann sie in der eingeblendeten WordPress Leiste oben gefunden werden.
Anschließend schaust du ob es im neuen Menü einen Punkt gibt der so ähnlich heißt wie: „Website-Informationen“, „Website-Identität“ oder „Site Identity“. Nach einem Klick erscheint das folgende Bild, wo du dein „Website-Icon“ auswählen kannst. Vorher solltest du es aber erstellen und in deine Mediathek hochladen.

Die ersten Seiten erstellen
Zum Start deiner WordPress-Website empfehle ich die folgenden Seiten als erstes zu erstellen:
- Impressum
- Datenschutzerklärung
- Startseite
- Über uns
- Kontaktseite
Impressum
Ich erstelle auf meinen Websites immer ein Impressum, auch auf den nicht-kommerziellen Websites, weil ich transparent darüber aufklären möchte wem die Website gehört.
Wenn du tiefer in die Materie eintauchen willst, kontaktiere einen Anwalt und informiere dich über die Impressumspflicht beispielsweise über den folgenden Link:
Datenschutzerklärung
Ich erstelle auf meinen Websites immer auch eine Datenschutzerklärung.
Neben der Datenschutzerklärung nutze ich noch ein Cookie Consent Plugin, um über die Datenschutzeinstellungen auf meiner Website zu informieren, sobald ein Website-Besucher auf meiner Website landet. Und auch damit meine Website-Besucher ihre Datenschutz-Einstellungen auswählen können.
Startseite
Nachdem Impressum und Datenschutzerklärung fertiggestellt sind, erstelle ich die Startseite. Auf der Startseite kannst du eine statische Seite auswählen oder die letzten Beiträge oder eine Kombination aus beiden.
Über uns
Auf einer „Über“-Seite kannst du dich deinen Website-Besuchern vorstellen und über den Zweck deiner Website informieren. Warum gibt es deinen Blog? Was willst du damit erreichen? Was ist deine Mission, Vision?
Kontaktseite
Auf deiner Kontaktseite kannst du verschiedene Kontaktmöglichkeiten bereitstellen. Üblich ist hier ein Kontaktformular, damit der Website-Besucher dich auf einem einfachen Weg kontaktieren kann. E-Mail ist oft sehr umständlich und ein Kontaktformular verringert die Hürde dir zu schreiben.
Artikel für deinen Blog erstellen
Zum Bloggen kannst du in WordPress einen Blogbeitrag schreiben. Blogbeiträge heißen in WordPress einfach nur Beiträge. Du findest die Beiträge im Menü wo auch Kategorien und Schlagwörter für die Beiträge aufgeführt sind.
Jeder Beitrag kann in Kategorien eingeordnet und mit Schlagwörtern versehen werden. Dadurch können Themen und Verbindungen in deinem Blog schneller gefunden werden.
WordPress Lernen für Fortgeschrittene
Nachdem du die WordPress Grundlagen gemeistert hast, zeige ich dir nun einige Themen für Fortgeschrittene.
Kostenlose und gekaufte Themes
Es gibt viele verschiedene Themes und auch sehr unterschiedliche Theme-Entwickler. Manche Themes können kostenlos genutzt werden und andere können schon für wenig Geld gekauft werden.
Kostenlose WordPress Themes sind ideal für den Einstieg in WordPress. Es gibt sehr viele sehr gute Themes und für jeden Geschmack ist etwas dabei.
Als nächstes unterscheiden wir zwischen Parent- und Child-Themes.
Parent Theme
Ein Parent Theme ist ein fertiges Theme und kann direkt von der WordPress Theme Bibliothek oder der Website eines WordPress-Theme-Entwicklers heruntergeladen werden.
Child Theme erstellen
Ein Child Theme ist ein Kind von einem Parent Themes mit dem Vorteil, dass es dessen Funktionalitäten erbt. Ein weiterer Vorteil ist, dass ein Child-Theme individuell im Quellcode angepasst werden kann.
Die Erstellung von Child Themes hatte vor der Einführung von Full-Site-Editing eine größere Bedeutung.
WordPress Child Theme erstellen
Full Site Editing
Full Site Editing (FSE) steht für viele neue Funktionen in WordPress und für die Anpassung von Templates ohne Programmierung.
WordPress Page Builder
Page Builder sind WordPress-Plugins mit denen WordPress-Webseiten per Drag-and-drop-Editor erstellt werden können. Der Vorteil von Page Builder ist WYSIWYG. Diese Abkürzung steht für „what you see is what you get“ und bedeutet soviel wie, dass die erstellten Inhalte auch der Live-Ansicht entsprechen.
Die Nutzung von Page Builder war eine gute Alternative zu der Erstellung von Child Themes und der individuellen Programmierung. Aber seit es das Full-Site-Editing in WordPress gibt, verlieren Page Builder an Bedeutung, weil mit dem Full-Site-Editing auch ein eigener Page Builder integriert wurde. Dieser WordPress eigene Page Builder heißt Gutenberg Editor.
Gutenberg Editor
Der Gutenberg Editor ist ein WordPress Editor mit ähnlichen Funktionen wie Page Builder. Der Vorteil von Gutenberg Editor ist, dass jetzt kein CSS und HTML mehr gelernt werden müssen, um eine Website zu individualisieren.
Gutenberg Editor
Kontaktformular
Ein Kontaktformular dient der einfachen Kontaktaufnahme und ist für viele Website-Besucher beliebter als das Schreiben einer E-Mail.
Wenn du eine Firmenwebsite betreibst, dann ist ein Kontaktformular sicherlich sehr sinnvoll, als Blogger brauchst du es nicht unbedingt.
Ein Kontaktformular kann über ein Plugin realisiert werden. Das wahrscheinlich beliebteste Kontaktformular-Plugin in WordPress ist Contact Form 7.
Kontaktformular erstellen
Google Fonts einbinden
Google Fonts sind auf WordPress-Websites sehr beliebt, aber haben auch verschiedene Nachteile. Zum einen erhöhen sie die Ladezeit der Website, weil die Schriften von der Google-Seite geladen werden. Zweitens gibt es immer mal wieder Abmahnungen bezüglich der Google Fonts, berechtigt oder nicht, das können dann die Gerichte entscheiden.
Damit du dich nicht mit Google Fonts und den Problemen dahinter beschäftigen musst, solltest du Google Fonts lokal einbinden.
Google Fonts werden allerdings in Classic- und Block-Themes unterschiedlich eingebunden.
Google Fonts einbinden
Breadcrumbs einbinden
Breadcrumbs (deutsch: Brotkrumen) werden auf Websites als Navigation verwendet. Die Breadcrumb-Navigation wird typischerweise am Seitenanfang eingebunden. Für große Websites und E-Commerce-Shops macht eine Breadcrumb-Navigation Sinn, aber für kleine Websites braucht man sie nicht unbedingt.
Der Vorteil von Breadcrumbs ist allerdings, dass sie den Website-Besuchern bei der Navigation auf der Website helfen können.
Ob du eine Breadcrumb-Navigation brauchst oder nicht muss du selbst entscheiden.
Breadcrumbs einbinden
Staging Umgebung
WordPress Staging ist eine Testumgebung für deine WordPress-Website. Darauf läuft eine WordPress Installation parallel zu deiner WordPress Website. Dort kannst du dann alles ausprobieren, auch ohne, dass du Angst haben musst deine Website zu zerstören.
Wenn dein Hosting-Anbieter die Staging Umgebung anbietet kannst du dann dort alle deine Anpassungen vornehmen und wenn alles passt überträgst du es auf die Live-URL.
Eine Staging Umgebung ersetzt aber nicht deine regelmäßigen Updates und Backups. Was du da beachten solltest erfährst du in den folgenden Abschnitten.
WordPress Sicherheit
Grundsätzlich ist WordPress ein sicheres Content Management System (CMS) und es wird laufend am System gearbeitet, sodass bei regelmäßigen durchgeführten Updates auch eine sehr hohe Sicherheit der Website gewährleistet ist.
Es gibt aber immer wieder einige Schwachstellen, die dann oft von der WordPress-Community oder vom WordPress Team aufgedeckt und gelöst werden.
Was du nun selbst machen kannst, um eine Basis-Sicherheit deiner Website zu gewährleisten, zeige ich dir in den folgenden Abschnitten.
Regelmäßige Updates
WordPress ist ein CMS, welches regelmäßig aktualisiert werden sollte. Nur mit den aktuellen Updates gibt es keine oder nur wenige Angriffspunkte. Das gilt auch für sämtliche Plugins die installiert sind.
Backup erstellen
Die nächste Sicherheitsmaßnahme ist die regelmäßige Erstellung von Backups. Das geht in WordPress ganz einfach mit einem der Backup-Pugins.
Ein sehr beliebtes WordPress-Plugin zur Erstellung von Backups ist UpdraftPlus. Ich nutze es schon seit vielen Jahren und bin sehr zufrieden damit.
Login
Ein weiterer beliebter Angriffspunkt ist das Login. Ein gutes Passwort ist schon ein guter Anfang aber es gibt noch weitere Möglichkeiten, um deine Website gegen Angriffe zu schützen.
HTTP / HTTPS
Die SSL-Verschlüsselung (https) ist für viele Browser bereits eine Voraussetzung, um sie besuchen zu können. Ohne https wird die Website als unsicher eingestuft.
Es gibt noch einen weiteren Punkt warum du deine Website auf https umstellen solltest.
Wenn du auf deiner Website ein Kontaktformular einbindest, brauchst du auch die Verschlüsselung über https.
Datenschutz
Der Datenschutz ist gerade in Deutschland ein sehr wichtiges Thema und für mich persönlich auch, daher tue ich auf meinen Websites mindestens alles was rechtlich verlangt wird.
Für den Start deiner Website brauchst du erstmal eine Datenschutzerklärung, ein Cookie Consent Banner und die Einbindung der Datenschutz-Links auf deiner Website.
Datenschutzerklärung
Deine Datenschutzerklärung ist eine der ersten Seiten die du auf deiner Website erstellen solltest.
Cookie Consent Banner
Mit einem Cookie Consent Banner wird die Einwilligung zur Datenverarbeitung eingeholt.
Das Cookie Consent Banner meiner Wahl ist das Real Cookie Banner, weil es für kleine einfache Websites erstmal kostenlos ist und erst später in der Pro-Version Kosten entstehen.
Datenschutz-Links
Mit deinen Datenschutz-Links kannst du die Opt-in Cookie Einwilligung und weitere Einstellungen verwalten.
Folgende Datenschutz-Links solltest du im Footer deiner Website verlinken, wenn du ein Plugin wie Real Cookie Banner nutzt, damit sie von jeder Unterseite deiner Website erreichbar sind:
- Privatsphäre-Einstellungen ändern
- Historie der Privatsphäre-Einstellungen
- Einwilligungen widerrufen
WordPress-SEO
Was ist WordPress-SEO?
WordPress SEO beschreibt alle SEO-Maßnahmen auf deiner WordPress Website.
Was ist SEO?
SEO (english: search engine optimization) auf deutsch Suchmaschinenoptimierung steht für alle Maßnahmen die geeignet sind um der Website zu einer besseren Position zu verhelfen.
Wenn du mit deinem Blog auch gefunden werden möchtest, solltest du deine WordPress-Website auch SEO-freundlich gestalten. Es gibt sehr viele SEO-Maßnahmen die geeignet sind um eine Website zu verbessern.
Bei einem neuen Blog sollten erstmal die folgenden Tipps von Anfang an umgesetzt werden.
Bilder
Eine Website braucht unbedingt Bilder, weil ein Bild mehr sagt als tausend Worte. Bilder können also sehr hilfreich sein, wenn es um Kommunikation geht. Mit Bildern kann man aber auch sehr viel falsch machen, wenn es um SEO geht.
Bilder sollten daher optimiert werden und Stock-Fotos sollten vermieden werden, weil Stock-Fotos auf tausenden Websites zu finden sind. Macht es deine Website einzigartig, wenn du das gleiche machst wie tausend andere?
Sitemap
Eine XML-Sitemap ist eine Übersicht aller veröffentlichten Seiten deiner Website. Unter WordPress kann eine Sitemap ganz einfach erstellt werden. Anschließend sollte sie in der Google Search Console eingereicht werden.
Nicht jede Website braucht eine Sitemap, damit sie bei Google indexiert wird. Wenn deine Website klein ist, brauchst du eigentlich keine Sitemap.
Die Erstellung einer Sitemap und die anschließende Verlinkung in der Google Search Console bietet dir aber viele Vorteile.
Interne Verlinkung
Eine interne Verlinkung deiner wichtigen Inhalte auf deiner Website ist sowohl für deine Website-Besucher als auch für den Google-Bot (SEO) sehr wichtig.
Du kannst deine Inhalte manuell auf deiner Website verlinken oder es mit einem Plugin lösen. Beides hat Vor- und Nachteile, ich persönlich verlinke lieber manuell.
SEO Tools
Neben diesen genannten Grundaufgaben solltest du auch SEO-Tools zur Unterstützung deiner Website nutzen.
SEO-Tools können bei den Einstellungen deiner Website und auch bei der Erstellung von Beiträgen hilfreich sein. Deine XML-Sitemap kann auch mit einem SEO-Plugin wie Yoast-SEO oder Rank-Math-SEO erstellt werden.
Mehr zu den SEO-Plugins erfährst du nun in den folgenden Abschnitten.
SEO-Plugins
Hier spreche ich nur kurz einige der wichtigsten SEO-Plugins an, damit du dir einen Überblick über die Grundlagen verschaffen kannst.
Yoast SEO
Das bekannteste SEO Plugin heißt Yoast SEO, ich verwende es auf fast allen meiner Websites und bin damit sehr zufrieden.
Es unterstützt beim Schreiben der Beiträge und auch bei der Erstellung der Snippets für die Beiträge. Snippets sind die Auszüge die dann in der Google-Suche angezeigt werden.
Zudem kannst du mit Yoast SEO auch eine Sitemap erstellen und viele weitere Einstellungen vornehmen.
Rank Math SEO
Auch mit Rank Math SEO kannst du eine Sitemap erstellen, wie bei Yoast SEO, aber auch viele weitere Aufgaben erledigen.
Die beiden Plugins sind Konkurrenzprodukte und sie sind beide sehr gut.
Autoptimize
Autoptimize nutze ich auch auf meinen Websites, weil darüber einige technische Optimierungen vorgenommen werden können. Gerade für Classic-Themes ist es eine gute Ergänzung.
Cachify
Cachify ist ein typisches Caching-Plugin, um die Ladegeschwindigkeit deine Website zu verbessern.
Fazit
WordPress ist ein sehr gutes Content-Management-System (CMS), aber es gibt auch sehr viel zu tun und es fällt auch regelmäßig Arbeit an.
Wenn du mit deinem Blog erfolgreich sein willst, solltest du nicht nur deine Inhalte verbessern, sondern auch die Technik dahinter. WordPress kann zum Glück ganz einfach aktualisiert werden und Backups können auch ganz einfach erstellt werden.
Wenn du WordPress lernen willst, reicht dieser Artikel für den Start völlig aus. Es gibt noch viele weitere Themen über die du dich informieren solltest, daher solltest du auch WordPress Blogs lesen und versuchen auf dem laufenden zu bleiben.
Für mich ist WordPress das CMS meiner Wahl, ich bin sehr zufrieden damit und kann es nur weiterempfehlen.


